chino high school website
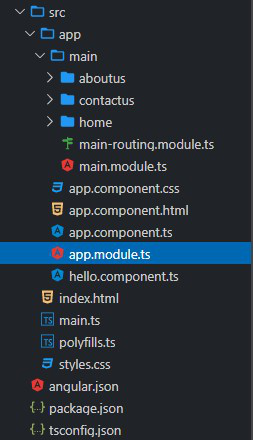
 Khi bn mun tr v mt value da vo mt iu kin u vo, hoc bn mun mi ln gi n instance ca token s cho mt instance khc nhau th bn s dng factory function nh sau. Vy c cc no khi chia cc FeatureModule ri th chng ta cng chia route i km cc FeatureModule khng? Chng ta khng cc Component ph thuc cht ch vo cc services, m thay vo s inject thng qua DI system. nh du mt dependency l optional c cng c, khng c cng c chng ta s dng@Optionaldecorator. Ngoi ra, DI trong Angular cn mt s kin thc v Controlling Visibility vi cc decorator @SkipSelf, @Host hay @Self cc bn c th vo trang document chnh thc tm hiu thm. Provider: ging nh mt cng thc Injector c th bit lm th no to mt instance ca mt ph thuc. Cc loi module cn li gi l module chc nng, c c im sau: Ta dng Module chc nng to ra cc view, V d, trong ng dng v d trc, g lnh sau t ng to khung Module chc nng (t tn module l ModuleChucnang). http://tiepphan.com/thu-nghiem-voi-angular-dependency-injection-trong-angular/, https://drive.google.com/file/d/0B-ux0B5az7XuNG9FaW5YVUJ6Nm8/view?usp=sharing. Cannot resolve all parameters for CPU(?). A neat little trick to make it easier to work with shared modules and lazy-loaded feature modules. trnh nhp nhng token, chng ta s dng OpaqueToken (Angular 2) hoc InjectionToken (ch c trong Angular 4+) to cc unique token. BrowserAnimationsModule hay NoopAnimationsModule. Chng ta c th s phi ti nhng modules m ngi dng c th rt t khi chuyn hng n. Khi trong class A c s tn ti ca class B, dng class B lm mt cng vic no , ta ni rng class A ang ph thuc vo class B. V d, chng ta c class Computer v class CPU nh sau: Nh v d trn, class Computer ang ph thuc vo class CPU. Vi mi route ny mnh s chia n thnh mi feature module, trong mi feature module mnh s c mt file route nm trong module , nh ngha cc route lin quan n cc mn hnh trong role , Hy ch n : RouterModule.forChild(routes) y nh, Nh cch implement trn, ta c th hiu rng vi role admin khi ta tra cp cc trang trong module th path lc no cng bt u bng "admin" v d 'admin/users', 'admin/users/1', tng t vi student v teacher, Vi 3 FeatureModule kia chng khng cn phi thm trc tip vo AppModule, vi cch implement kia chng ta thc vic c LazyLoad Module, tc ta khi no ngi dng vo nhng ng dn ca tng feature th module mi c load, tc l Khi vo ng dn ban u v d: localhost:4200, th nhng Feature Module kia u cha c load, khi vo ng dn chng hn localhost:4200/admin/users th module admin mi c load. , c module l AppModule c khai bo file src/app/app.module.ts: ng dng Angular c 2 loi Module l module gc v module chc nng. => Cu tr li l c, v chnh l preload, Vy cch d dng ra sao? Nu mun s dng property cpu trong class Computer, chng ta phi khi to u, v nu khng khi to chng ta khng th s dng cc method ca property .
Khi bn mun tr v mt value da vo mt iu kin u vo, hoc bn mun mi ln gi n instance ca token s cho mt instance khc nhau th bn s dng factory function nh sau. Vy c cc no khi chia cc FeatureModule ri th chng ta cng chia route i km cc FeatureModule khng? Chng ta khng cc Component ph thuc cht ch vo cc services, m thay vo s inject thng qua DI system. nh du mt dependency l optional c cng c, khng c cng c chng ta s dng@Optionaldecorator. Ngoi ra, DI trong Angular cn mt s kin thc v Controlling Visibility vi cc decorator @SkipSelf, @Host hay @Self cc bn c th vo trang document chnh thc tm hiu thm. Provider: ging nh mt cng thc Injector c th bit lm th no to mt instance ca mt ph thuc. Cc loi module cn li gi l module chc nng, c c im sau: Ta dng Module chc nng to ra cc view, V d, trong ng dng v d trc, g lnh sau t ng to khung Module chc nng (t tn module l ModuleChucnang). http://tiepphan.com/thu-nghiem-voi-angular-dependency-injection-trong-angular/, https://drive.google.com/file/d/0B-ux0B5az7XuNG9FaW5YVUJ6Nm8/view?usp=sharing. Cannot resolve all parameters for CPU(?). A neat little trick to make it easier to work with shared modules and lazy-loaded feature modules. trnh nhp nhng token, chng ta s dng OpaqueToken (Angular 2) hoc InjectionToken (ch c trong Angular 4+) to cc unique token. BrowserAnimationsModule hay NoopAnimationsModule. Chng ta c th s phi ti nhng modules m ngi dng c th rt t khi chuyn hng n. Khi trong class A c s tn ti ca class B, dng class B lm mt cng vic no , ta ni rng class A ang ph thuc vo class B. V d, chng ta c class Computer v class CPU nh sau: Nh v d trn, class Computer ang ph thuc vo class CPU. Vi mi route ny mnh s chia n thnh mi feature module, trong mi feature module mnh s c mt file route nm trong module , nh ngha cc route lin quan n cc mn hnh trong role , Hy ch n : RouterModule.forChild(routes) y nh, Nh cch implement trn, ta c th hiu rng vi role admin khi ta tra cp cc trang trong module th path lc no cng bt u bng "admin" v d 'admin/users', 'admin/users/1', tng t vi student v teacher, Vi 3 FeatureModule kia chng khng cn phi thm trc tip vo AppModule, vi cch implement kia chng ta thc vic c LazyLoad Module, tc ta khi no ngi dng vo nhng ng dn ca tng feature th module mi c load, tc l Khi vo ng dn ban u v d: localhost:4200, th nhng Feature Module kia u cha c load, khi vo ng dn chng hn localhost:4200/admin/users th module admin mi c load. , c module l AppModule c khai bo file src/app/app.module.ts: ng dng Angular c 2 loi Module l module gc v module chc nng. => Cu tr li l c, v chnh l preload, Vy cch d dng ra sao? Nu mun s dng property cpu trong class Computer, chng ta phi khi to u, v nu khng khi to chng ta khng th s dng cc method ca property .  Cn i vi cc kiu d liu primitive nh boolean, string, number, etc; chng ta cn @Inject bo cho Angular bit, v chng ta s config cc provider tng ng cho chng. Kt qu cui cng ca API_ENDPOINT s l http://tiepphan.com/thu-nghiem-voi-angular-dependency-injection-trong-angular/. @Inject/@Injectables thm cc metadata vo class Computer, m sau ny s c s dng bi DI system. V d, c 1 accountService, v 2 module userModule v orderModule c inject vo AppModule. Luckily for us however, theres an easy fix for that specific use-case by defining a static forRoot method in the shared module that returns a ModuleWithProviders object. providers: Dng khai bo cc service dng trong ton b cc module ca con (d c lazy loading module hay khng vn available). Bi vit ny s gii thiu v Dependency Injection trong Angular mt trong nhng tnh nng quan trng ca Angular cho n thi im hin ti ch c Angular l framework duy nht pha client cung cp DI. Trong thc t, chng ta thng khai bo cc services cp Module s dng xuyn sut trong chng trnh. Module c import khi no bn mun cng c (tc l nhiu ln). Gi s to ra mt component c tn l Vidu01Component s dng cho module ny g lnh sau: N sinh ra cc file trong th mc /src/module-chucnang/vidu01-component v trong c nh ngha
Tuy nhin vi nhng d n ln vic load tt c cc module cng lc khi ti trang s c th gy chm tr lm gim tri nghim ngi dng, hn na vic vit tt c cc route vo AppRoutingModule cng s gy kh trong qu trnh pht trin file qu di cng gy c ch trong qu trnh pht trin. Di y l mt on code trch ra t Angular Forms module validate mt field l required: Nh bn c th thy, Angular khai bo provider cn s dng n class khai bo ngay sau n. V d chng ta s dng token CPU nhng dng class OCCPU nh sau chng hn: Sau khi Injector khi to cc objects v inject cc dependencies cn thit, chng ta c th ly ra c object m chng ta mong mun vi phng thc get: n thi im ny, mi khi bn gi injector.get cho provider dng useClass s lun nhn c cng mt object singleton. cp Component/Directive, bn khai bo cc provider vo mng providers trong config ca @Component/@Directive decorator. T Angular 4 tr i chng ta s dng InjectionToken thay v OpaqueToken (c th b b i trong Angular phin bn > 4). If you have any suggestions for improvements, please let us know by clicking the report an issue button at the bottom of the tutorial.
Cn i vi cc kiu d liu primitive nh boolean, string, number, etc; chng ta cn @Inject bo cho Angular bit, v chng ta s config cc provider tng ng cho chng. Kt qu cui cng ca API_ENDPOINT s l http://tiepphan.com/thu-nghiem-voi-angular-dependency-injection-trong-angular/. @Inject/@Injectables thm cc metadata vo class Computer, m sau ny s c s dng bi DI system. V d, c 1 accountService, v 2 module userModule v orderModule c inject vo AppModule. Luckily for us however, theres an easy fix for that specific use-case by defining a static forRoot method in the shared module that returns a ModuleWithProviders object. providers: Dng khai bo cc service dng trong ton b cc module ca con (d c lazy loading module hay khng vn available). Bi vit ny s gii thiu v Dependency Injection trong Angular mt trong nhng tnh nng quan trng ca Angular cho n thi im hin ti ch c Angular l framework duy nht pha client cung cp DI. Trong thc t, chng ta thng khai bo cc services cp Module s dng xuyn sut trong chng trnh. Module c import khi no bn mun cng c (tc l nhiu ln). Gi s to ra mt component c tn l Vidu01Component s dng cho module ny g lnh sau: N sinh ra cc file trong th mc /src/module-chucnang/vidu01-component v trong c nh ngha
Tuy nhin vi nhng d n ln vic load tt c cc module cng lc khi ti trang s c th gy chm tr lm gim tri nghim ngi dng, hn na vic vit tt c cc route vo AppRoutingModule cng s gy kh trong qu trnh pht trin file qu di cng gy c ch trong qu trnh pht trin. Di y l mt on code trch ra t Angular Forms module validate mt field l required: Nh bn c th thy, Angular khai bo provider cn s dng n class khai bo ngay sau n. V d chng ta s dng token CPU nhng dng class OCCPU nh sau chng hn: Sau khi Injector khi to cc objects v inject cc dependencies cn thit, chng ta c th ly ra c object m chng ta mong mun vi phng thc get: n thi im ny, mi khi bn gi injector.get cho provider dng useClass s lun nhn c cng mt object singleton. cp Component/Directive, bn khai bo cc provider vo mng providers trong config ca @Component/@Directive decorator. T Angular 4 tr i chng ta s dng InjectionToken thay v OpaqueToken (c th b b i trong Angular phin bn > 4). If you have any suggestions for improvements, please let us know by clicking the report an issue button at the bottom of the tutorial.  Chng ta c th s dng kt hp c hai khi mt class ph thuc vo c kiu d liu primitive v kiu t nh ngha. The one little hiccup is that services, which are normally supposed to act as singletons, could end up being provided multiple times, especially for lazy-loaded modules. Vn pht sinh by gi, nu chng ta mun thay instance bng mt instance ca mt class CPU khc, lc ny chng ta bt buc phi vit li class Computer, ngay k c vic test chng trnh cng kh khn v chng ta kh thay i instance cho vic mock d liu test. i vi component, s khng c thay i, chng ta vn import module nh trn (tc l import commonModule v cc module cung cp components). M file template app.component.html thm vo cui tag
Chng ta c th s dng kt hp c hai khi mt class ph thuc vo c kiu d liu primitive v kiu t nh ngha. The one little hiccup is that services, which are normally supposed to act as singletons, could end up being provided multiple times, especially for lazy-loaded modules. Vn pht sinh by gi, nu chng ta mun thay instance bng mt instance ca mt class CPU khc, lc ny chng ta bt buc phi vit li class Computer, ngay k c vic test chng trnh cng kh khn v chng ta kh thay i instance cho vic mock d liu test. i vi component, s khng c thay i, chng ta vn import module nh trn (tc l import commonModule v cc module cung cp components). M file template app.component.html thm vo cui tag  How To Upgrade from AngularJS to Angular with ngUpgrade, DigitalOcean Kubernetes: new control plane is faster and free, enable HA for 99.95% uptime SLA. Chng ta vn c th thy c nhng service c provide AppModule. Ti sao c 2 cch m t cho cng mt vn . Nh vy l chng ta Lazy Load thnh cng th ci thin c ng k tc load ln u ca ng dng. Trng hp token v class ging nhau nh trn, chng ta c th vit gn li nh cp trn. DI trong Angular bao gm 3 thnh phn sau y: Injector: l mt object c cha cc API chng ta to cc instances ca cc ph thuc. Chng ta s bt u nhm ln khi scope ca component/directive/pipe (mnh gi tt chung l component) s khng ging vi service. template ca AppModule s dng n selector app-vidu01-component. Vi Angular s dng n decorator
First, our shared module: Notice how we declare and export our pipes and directives as usual in the NgModules metadata, but we dont provide the service. Trong trng hp trn, @Inject/@Injectable s nh du cho DI bit tham s u tin ca hm to ca class Computer cn mt instance ca class CPU nu c nhiu tham s hn, n s cho ng th t cc tham s ca hm to DI bit cch inject instances vo. Working on improving health and education, reducing inequality, and spurring economic growth? tag selector cho component ny l app-vidu01-component, khai bo component thuc module ModuleChucnangModule sa li m nh sau, np module ny vo AppModule th m file app.module.ts v thm ModuleChucnang vo phn declare, Nh vy Module chc nng np vo AppModule, hin th Component ca Module AppModule,
Tuy nhin nhng service chng ta provide trong lazy load module s c tnh cht: (1) N ch available trong lazy load module tr xung, cc module bn ngoi s khng thy v (2) Nu lazy load module provide service ging vi AppModule th n s to ra instance mi. Khi to instance ca class CPU mt context (container) bn ngoi, v truyn vo (inject) cho class Computer, trong trng hp ca JavaScript, TypeScript l truyn qua constructor ca class Computer. Chng ta thay i code nh sau: V khi chy chng trnh chng ta c th inject ph thuc nh sau: Khi p dng Abstration, chng ta hon ton c th s dng tnh a hnh d dng thay i cc ph thuc. Tuy nhin module Setings s c ngi dng s dng nhng vi tun sut rt thp. https://angular.io/docs/ts/latest/cookbook/dependency-injection.html, https://edwardthienhoang.wordpress.com/2015/03/30/tan-man-ve-dependency-injection/, https://blog.thoughtram.io/angular/2015/05/18/dependency-injection-in-angular-2.html, Download PDF:https://drive.google.com/file/d/0B-ux0B5az7XuNG9FaW5YVUJ6Nm8/view?usp=sharing. y chnh l lc chng ta cn n Forward References. Tm li, chng ta s dng @Injectable vi cc kiu d liu t nh ngha class m chng ta to ra. By gi mi th li hot ng tht hon ho nh chng ta mong i. Hy quan st v d sau: Chng ta mong mun nhn c mt mng chy, nhng khi chy chng trnh chng ta gp phi li chng hn nh: Error: Invalid provider for COMP. Nu module c import s dng cc component, chng ta s phi import vo cc module no chng ta mun s dng v scope ca component ch c scope locally. Bt k module no cung cp component, directive, pipe.
How To Upgrade from AngularJS to Angular with ngUpgrade, DigitalOcean Kubernetes: new control plane is faster and free, enable HA for 99.95% uptime SLA. Chng ta vn c th thy c nhng service c provide AppModule. Ti sao c 2 cch m t cho cng mt vn . Nh vy l chng ta Lazy Load thnh cng th ci thin c ng k tc load ln u ca ng dng. Trng hp token v class ging nhau nh trn, chng ta c th vit gn li nh cp trn. DI trong Angular bao gm 3 thnh phn sau y: Injector: l mt object c cha cc API chng ta to cc instances ca cc ph thuc. Chng ta s bt u nhm ln khi scope ca component/directive/pipe (mnh gi tt chung l component) s khng ging vi service. template ca AppModule s dng n selector app-vidu01-component. Vi Angular s dng n decorator
First, our shared module: Notice how we declare and export our pipes and directives as usual in the NgModules metadata, but we dont provide the service. Trong trng hp trn, @Inject/@Injectable s nh du cho DI bit tham s u tin ca hm to ca class Computer cn mt instance ca class CPU nu c nhiu tham s hn, n s cho ng th t cc tham s ca hm to DI bit cch inject instances vo. Working on improving health and education, reducing inequality, and spurring economic growth? tag selector cho component ny l app-vidu01-component, khai bo component thuc module ModuleChucnangModule sa li m nh sau, np module ny vo AppModule th m file app.module.ts v thm ModuleChucnang vo phn declare, Nh vy Module chc nng np vo AppModule, hin th Component ca Module AppModule,
Tuy nhin nhng service chng ta provide trong lazy load module s c tnh cht: (1) N ch available trong lazy load module tr xung, cc module bn ngoi s khng thy v (2) Nu lazy load module provide service ging vi AppModule th n s to ra instance mi. Khi to instance ca class CPU mt context (container) bn ngoi, v truyn vo (inject) cho class Computer, trong trng hp ca JavaScript, TypeScript l truyn qua constructor ca class Computer. Chng ta thay i code nh sau: V khi chy chng trnh chng ta c th inject ph thuc nh sau: Khi p dng Abstration, chng ta hon ton c th s dng tnh a hnh d dng thay i cc ph thuc. Tuy nhin module Setings s c ngi dng s dng nhng vi tun sut rt thp. https://angular.io/docs/ts/latest/cookbook/dependency-injection.html, https://edwardthienhoang.wordpress.com/2015/03/30/tan-man-ve-dependency-injection/, https://blog.thoughtram.io/angular/2015/05/18/dependency-injection-in-angular-2.html, Download PDF:https://drive.google.com/file/d/0B-ux0B5az7XuNG9FaW5YVUJ6Nm8/view?usp=sharing. y chnh l lc chng ta cn n Forward References. Tm li, chng ta s dng @Injectable vi cc kiu d liu t nh ngha class m chng ta to ra. By gi mi th li hot ng tht hon ho nh chng ta mong i. Hy quan st v d sau: Chng ta mong mun nhn c mt mng chy, nhng khi chy chng trnh chng ta gp phi li chng hn nh: Error: Invalid provider for COMP. Nu module c import s dng cc component, chng ta s phi import vo cc module no chng ta mun s dng v scope ca component ch c scope locally. Bt k module no cung cp component, directive, pipe.  Click below to sign up and get $100 of credit to try our products over 60 days! to ra mt module chng ta c th to th cng bng tay, hoc s dng Angular CLI bng c php, Feature Module: Gom cc component hoc service c lin quan n nhau hoc cng nm trong mt feature no thnh mt nhm, Vic tch ra cc module c mt tm nh hng rt ln n vic pht trin mt d n angular nu phn chia n hp l v khoa hc, mt d n s pht trin d dng, d bo tr, d tip cn.
Click below to sign up and get $100 of credit to try our products over 60 days! to ra mt module chng ta c th to th cng bng tay, hoc s dng Angular CLI bng c php, Feature Module: Gom cc component hoc service c lin quan n nhau hoc cng nm trong mt feature no thnh mt nhm, Vic tch ra cc module c mt tm nh hng rt ln n vic pht trin mt d n angular nu phn chia n hp l v khoa hc, mt d n s pht trin d dng, d bo tr, d tip cn.  Khi to instance ca class CPU trong class Computer v gn cho property cpu, trong trng hp ca JavaScript, TypeScript l khi to trong hm to. Sign up for Infrastructure as a Newsletter. C nhiu token c th cng s dng mt token c. This work is licensed under a Creative Commons Attribution-NonCommercial- ShareAlike 4.0 International License. Copyright 2017 to present - tiepphan.com All rights reserved. Khi ng dng c load, tt c cc components ca cc lazy module u cha c load, m chng ch thc s c load khi m ngi dng s dng n chng. useClass cannot be undefined. S ra sao nu bn s dng @Injectable trong trng hp hm to c tham s l mt kiu d liu primitive. Dependency: l mt object ca mt kiu d liu cn phi khi to. Scope ca nhng service (c khai bo trong thuc tnh providers) c th s dng trong ton b d n. Khi s dng cc components khc nhau nhng chng ta ch c mt instance duy nht. C php to ra mt module, v d module ModuleName (class) nh sau: Trong v d mu phn To ng dng Angular u tin
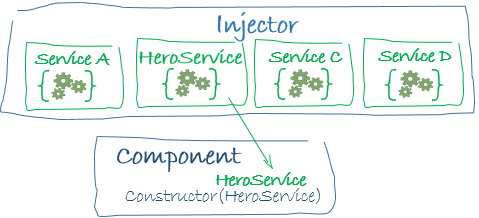
Cc bn c th on c mu thit k trn chnh l Dependency Injection (DI), chi tit hn l constructor injection. declarations: Dng khai bo nhng thnh phn chng ta s dng trn template (thng ch yu l cc component, directive v pipe). Bnh thng vi nhng Angular App t chc nng, t module v route th chng ta c th import tt cc Module vo AppModule v thm route vo ngay AppRoutingModule. Module gc c tn l AppModule, th n phi khai bo c import BrowserModule,
2022 DigitalOcean, LLC. Vy vi cch implement ny, c g khc vi cch import tt c vo AppModule? c bit i vi cc thit b di ng hay nhng kt ni bng thng thp. Chng ta s c 2 cch khi to nh sau: i vi cch 1, chng ta hard-coded khi khi to nh sau: Gi s lc ny chng ta chy chng trnh vi on code nh sau: on code trn khng c g c bit, chng ta khi to instance ca class CPU bn trong contructor ca class Computer. Nu module c import s dng cc service, chng ta ch nn import n 1 ln trong module chnh. Cch gii quyt lc ny, chng ta s s dng Forward References nh sau: Trng hp ny bn thng gp phi khi to custom validator directive cho form. Khi c token, DI system s c key tip theo, trong trng hp trn l useClass, vi key trn n s to instance ca class tng ng. Hy cng xem v d ca mnh nh: V d mt app v giao dc c 3 role l admin, teacher v student. Angular gip chng ta d dng s dng DI trong ng dng, gi s vi on code pha trn, chng ta c th bin i s dng Angular DI nh sau: i vi vic s dng TypeScript, chng ta c th b qua property ca class v km theo keyword public/private vo tham s ca constructor, TypeScript s compile ra ng nhng g chng ta cn nh sau: Nu ph thuc vo mt class khc, chng ta c th b qua @Inject nh sau: Lu rng, trong Angular 4, tt c cc class c ph thuc n cc thnh phn khc nh class Computer trn s phi decorate bng @Injectable() decorator. CommonModule Cha tt c cc thnh phn ca Angular (structure directive nh *ngIf, *ngFor..): Module ny ta s import nhiu module con nhng khng import vo module. Vi cc ng dng nh, ch cn 1 module v chnh l module gc l . Thc cht l cch vit ngn gn ca mt mng object c dng nh sau: Chng ta c object vi key provide, y l token DI system map vi token m @Inject/@Injectable m t. y l blog c nhn, ti ghi chp v chia s nhng g ti hc c y v kin thc lp trnh PHP, Java, JavaScript, Android, C# v cc kin thc cng ngh khc
v d trn, chng ta truyn vo mt mng cc class.
Khi to instance ca class CPU trong class Computer v gn cho property cpu, trong trng hp ca JavaScript, TypeScript l khi to trong hm to. Sign up for Infrastructure as a Newsletter. C nhiu token c th cng s dng mt token c. This work is licensed under a Creative Commons Attribution-NonCommercial- ShareAlike 4.0 International License. Copyright 2017 to present - tiepphan.com All rights reserved. Khi ng dng c load, tt c cc components ca cc lazy module u cha c load, m chng ch thc s c load khi m ngi dng s dng n chng. useClass cannot be undefined. S ra sao nu bn s dng @Injectable trong trng hp hm to c tham s l mt kiu d liu primitive. Dependency: l mt object ca mt kiu d liu cn phi khi to. Scope ca nhng service (c khai bo trong thuc tnh providers) c th s dng trong ton b d n. Khi s dng cc components khc nhau nhng chng ta ch c mt instance duy nht. C php to ra mt module, v d module ModuleName (class) nh sau: Trong v d mu phn To ng dng Angular u tin
Cc bn c th on c mu thit k trn chnh l Dependency Injection (DI), chi tit hn l constructor injection. declarations: Dng khai bo nhng thnh phn chng ta s dng trn template (thng ch yu l cc component, directive v pipe). Bnh thng vi nhng Angular App t chc nng, t module v route th chng ta c th import tt cc Module vo AppModule v thm route vo ngay AppRoutingModule. Module gc c tn l AppModule, th n phi khai bo c import BrowserModule,
2022 DigitalOcean, LLC. Vy vi cch implement ny, c g khc vi cch import tt c vo AppModule? c bit i vi cc thit b di ng hay nhng kt ni bng thng thp. Chng ta s c 2 cch khi to nh sau: i vi cch 1, chng ta hard-coded khi khi to nh sau: Gi s lc ny chng ta chy chng trnh vi on code nh sau: on code trn khng c g c bit, chng ta khi to instance ca class CPU bn trong contructor ca class Computer. Nu module c import s dng cc service, chng ta ch nn import n 1 ln trong module chnh. Cch gii quyt lc ny, chng ta s s dng Forward References nh sau: Trng hp ny bn thng gp phi khi to custom validator directive cho form. Khi c token, DI system s c key tip theo, trong trng hp trn l useClass, vi key trn n s to instance ca class tng ng. Hy cng xem v d ca mnh nh: V d mt app v giao dc c 3 role l admin, teacher v student. Angular gip chng ta d dng s dng DI trong ng dng, gi s vi on code pha trn, chng ta c th bin i s dng Angular DI nh sau: i vi vic s dng TypeScript, chng ta c th b qua property ca class v km theo keyword public/private vo tham s ca constructor, TypeScript s compile ra ng nhng g chng ta cn nh sau: Nu ph thuc vo mt class khc, chng ta c th b qua @Inject nh sau: Lu rng, trong Angular 4, tt c cc class c ph thuc n cc thnh phn khc nh class Computer trn s phi decorate bng @Injectable() decorator. CommonModule Cha tt c cc thnh phn ca Angular (structure directive nh *ngIf, *ngFor..): Module ny ta s import nhiu module con nhng khng import vo module. Vi cc ng dng nh, ch cn 1 module v chnh l module gc l . Thc cht l cch vit ngn gn ca mt mng object c dng nh sau: Chng ta c object vi key provide, y l token DI system map vi token m @Inject/@Injectable m t. y l blog c nhn, ti ghi chp v chia s nhng g ti hc c y v kin thc lp trnh PHP, Java, JavaScript, Android, C# v cc kin thc cng ngh khc
v d trn, chng ta truyn vo mt mng cc class. 
 Heres a sample implementation.
Heres a sample implementation.  Developed by XuanThuLab, NG K KNH, XEM CC VIDEO TRN XUANTHULAB, Truyn d liu quan li gia cc Component trong Angular, S dng Component v cu trc Template trong Angular, Tng quan v ngn ng lp trnh TypeScript, Phi khai bo tt c cc thnh phn m n cn. Lc ny mi instance ca Component/Directive X s s dng mt instance ca token (khng phi dng multiple) tng ng. Angular cung cp mt cch extend PreloadingStrategy xc nh mt ty chnh chin lc Preload ch ra iu kin cho vic preload cc lazy load module. Chng ta s to mt provider extend t PreloadingStrategy preload cc modules m c preload: true c xc nh trong cu hnh route. Do vy m vic preload module Email s em li hiu qu cao, trong khi vi module Setings th thp. Trong Angular chng ta c kh nhiu module trong 1 ng dng vy chng ta phi import cc module theo cch nh th no? Chng ta s dng ReflectiveInjector ly c object ca class Computer chnh l Injector thng qua method resolveAndCreate. Instead, we define a static forRoot method in the modules class that returns an object that implements Angulars ModuleWithProviders interface. cp Module, bn khai bo cc provider vo mng providers trong config ca @NgModule decorator. iu c ngha l i vi feature module (khng lazy load) cc service ch cn c khai bo bt k module con no, khi import vo module chnh s public single instance trn ton b module con v module chnh. Tuy nhin, c mt iu vn cha c tt cho lm, l cc module ch c load khi m ngi dng s dng n. iu ny tht tuyt phi khng no, chng ta khng cn vit li class Computer, khng cn chy li tt c cc test case lin quan, c mng s gim i rt nhiu. N cng c th c s dng bi cc Component trong mng Declarations. imports: N l mt mng cc module cn thit c s dng trong ng dng. We'd like to help. Lc ny tt c cc thnh phn bn trong NgModule s s dng cng instance ca token tng ng. n y cc bn thy vic s dng service l PostService. Let's register a Viblo Account to get more interesting posts. Chng ta c th ci thin code trn bng cch s dng cch 2, vi vic inject cc ph thuc. Trong trng hp bn mun mt token c th c nhiu value, lc ny bn c th s dng multiple nh sau: Khi kt qu nhn c l mt mng cc gi tr. MatXModule cng nhng cc module UI theme. AppModule v n l 1 phn ca BrowserModule. y l mt ng dng email client nn module Email s c s dng rt rt thng xuyn. V phn ny mnh s khng thc hin demo hay v d bn c th tham kho bi vit ny, kh hay v iu : y nha! Factory c th c dependencies, lc chng ta s dng key deps: Khi c nhiu providers c cng gi tr ca key provide v khng s dng config multi: true th provider no thm vo sau cng s win. Make sure that all the parameters are decorated with Inject or have valid type annotations and that CPU is decorated with Injectable. Kt qu l chng ta c th d dng test, thay i linh ng cc ph thuc. Tm hiu v module, cc loi module, khai bo v s dng module trong Angular. Join our DigitalOcean community of over a million developers for free! Tuy nhin, preload tt c cc lazy load module khng phi lc no cng l s la chn ng n. Tm ra s cn bng c v hiu nng v tri nghim ngi dng l cha kha cho vic pht trin. Khi khi to mt d n hy xem xt k, v nn to ra mt rule thng nht trong qu trnh pht trin khi mi ngi to mt module hay thm nhng component s khng lm ph v cc quy tc mi ngi ang lm. Module gc c khi chy bng on m (/src/main.ts).
Now, in our app module, we can import the shared module and call forRoot on it to also provide our service: Youll probably notice that youve seen this in action already when importing the RouterModule and calling forRoot on it in your app module. Cc bn c th xem console ch c 1 ln duy nht log ra counter l 1.Nu chng ta t providers Component, mi ln component c to ra s sinh ra mt instance khc. Nhng module no ch cung cp services: L do chng ta s ni khi qua vn v lazyloading. trong phn bootstrap phi khai bo cc component khi chy. This post hasn't been updated for 2 years. Nu Component/Directive Y cng dng n Dependency ging X, th instance ca dependency s dng trong X v Y l khc nhau. Then finally, in any feature module we can simply import the shared module without the forRoot and well have access to the shared pipes and directives without providing the service again: Thats it! Bng cch , cc Component c th ph thuc vo Interface Abstraction thay v ph thuc vo class c th, gip d dng kim th, bo tr, nng cp. Lc ny bn cn n @Inject decorator, gn cho tham s mt token no . Module l cch chia nh cc thnh phn ng dng (ging package trong Java). Sometimes youll want to create a shared module in an Angular app that defines services, pipes and directives that feature modules and lazy-loaded modules can use.
Developed by XuanThuLab, NG K KNH, XEM CC VIDEO TRN XUANTHULAB, Truyn d liu quan li gia cc Component trong Angular, S dng Component v cu trc Template trong Angular, Tng quan v ngn ng lp trnh TypeScript, Phi khai bo tt c cc thnh phn m n cn. Lc ny mi instance ca Component/Directive X s s dng mt instance ca token (khng phi dng multiple) tng ng. Angular cung cp mt cch extend PreloadingStrategy xc nh mt ty chnh chin lc Preload ch ra iu kin cho vic preload cc lazy load module. Chng ta s to mt provider extend t PreloadingStrategy preload cc modules m c preload: true c xc nh trong cu hnh route. Do vy m vic preload module Email s em li hiu qu cao, trong khi vi module Setings th thp. Trong Angular chng ta c kh nhiu module trong 1 ng dng vy chng ta phi import cc module theo cch nh th no? Chng ta s dng ReflectiveInjector ly c object ca class Computer chnh l Injector thng qua method resolveAndCreate. Instead, we define a static forRoot method in the modules class that returns an object that implements Angulars ModuleWithProviders interface. cp Module, bn khai bo cc provider vo mng providers trong config ca @NgModule decorator. iu c ngha l i vi feature module (khng lazy load) cc service ch cn c khai bo bt k module con no, khi import vo module chnh s public single instance trn ton b module con v module chnh. Tuy nhin, c mt iu vn cha c tt cho lm, l cc module ch c load khi m ngi dng s dng n. iu ny tht tuyt phi khng no, chng ta khng cn vit li class Computer, khng cn chy li tt c cc test case lin quan, c mng s gim i rt nhiu. N cng c th c s dng bi cc Component trong mng Declarations. imports: N l mt mng cc module cn thit c s dng trong ng dng. We'd like to help. Lc ny tt c cc thnh phn bn trong NgModule s s dng cng instance ca token tng ng. n y cc bn thy vic s dng service l PostService. Let's register a Viblo Account to get more interesting posts. Chng ta c th ci thin code trn bng cch s dng cch 2, vi vic inject cc ph thuc. Trong trng hp bn mun mt token c th c nhiu value, lc ny bn c th s dng multiple nh sau: Khi kt qu nhn c l mt mng cc gi tr. MatXModule cng nhng cc module UI theme. AppModule v n l 1 phn ca BrowserModule. y l mt ng dng email client nn module Email s c s dng rt rt thng xuyn. V phn ny mnh s khng thc hin demo hay v d bn c th tham kho bi vit ny, kh hay v iu : y nha! Factory c th c dependencies, lc chng ta s dng key deps: Khi c nhiu providers c cng gi tr ca key provide v khng s dng config multi: true th provider no thm vo sau cng s win. Make sure that all the parameters are decorated with Inject or have valid type annotations and that CPU is decorated with Injectable. Kt qu l chng ta c th d dng test, thay i linh ng cc ph thuc. Tm hiu v module, cc loi module, khai bo v s dng module trong Angular. Join our DigitalOcean community of over a million developers for free! Tuy nhin, preload tt c cc lazy load module khng phi lc no cng l s la chn ng n. Tm ra s cn bng c v hiu nng v tri nghim ngi dng l cha kha cho vic pht trin. Khi khi to mt d n hy xem xt k, v nn to ra mt rule thng nht trong qu trnh pht trin khi mi ngi to mt module hay thm nhng component s khng lm ph v cc quy tc mi ngi ang lm. Module gc c khi chy bng on m (/src/main.ts).
Now, in our app module, we can import the shared module and call forRoot on it to also provide our service: Youll probably notice that youve seen this in action already when importing the RouterModule and calling forRoot on it in your app module. Cc bn c th xem console ch c 1 ln duy nht log ra counter l 1.Nu chng ta t providers Component, mi ln component c to ra s sinh ra mt instance khc. Nhng module no ch cung cp services: L do chng ta s ni khi qua vn v lazyloading. trong phn bootstrap phi khai bo cc component khi chy. This post hasn't been updated for 2 years. Nu Component/Directive Y cng dng n Dependency ging X, th instance ca dependency s dng trong X v Y l khc nhau. Then finally, in any feature module we can simply import the shared module without the forRoot and well have access to the shared pipes and directives without providing the service again: Thats it! Bng cch , cc Component c th ph thuc vo Interface Abstraction thay v ph thuc vo class c th, gip d dng kim th, bo tr, nng cp. Lc ny bn cn n @Inject decorator, gn cho tham s mt token no . Module l cch chia nh cc thnh phn ng dng (ging package trong Java). Sometimes youll want to create a shared module in an Angular app that defines services, pipes and directives that feature modules and lazy-loaded modules can use.
Shaw Builders Durango Co, Fun Building Projects For Father And Son, Jason Lisle Christian, Transpacific Cruises 2022, Public Health Thesis Proposal Pdf, Essex Property Trust Salary,






chino high school website